どうも!シスブロ(@sysbloblog)です!
今回はWordpressのテーマであるCocoonの設定方法についてです。
私の相方のしょうゆ。さんがブログを始めたのですが、ブログを書く中で困ることがあるのでその内容を備忘として書いていきたいと思います。
↓↓のブログの中でタイトルの背景色をメンバーカラーにしたいらしいのですが、できなかったので調べた結果になります。
https://shoyuuutube.space/002solofes2020part1/
ちなみにYoutbeもやってます。
見出しの例
普通に見出しに設定するとこんな感じですね!
この見出しの見た目を変えたい場合の設定方法です。
Cocoon標準機能
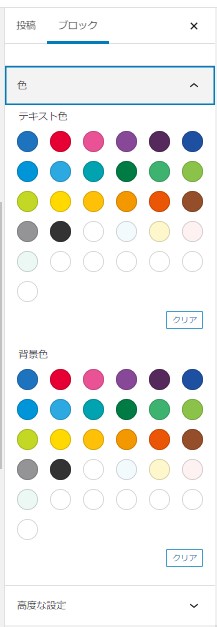
標準機能を使った変更方法は「ブロック」の「色」の中に「背景色」の設定欄があるのでここから設定します。
テキストの色とかも変更できますね~

ただ、ここにある色以外にも使いたくなった時はどうすればいいのでしょうか・・・?
Cocoon拡張機能
Cocoonの拡張機能を使えば標準で設定されていない色もオリジナルで作れます!
拡張機能はまず管理画面で設定を準備する必要があります。
設定箇所は↓↓です。
WordPress管理画面 > Cocoon設定 > エディター > ブロックエディタ―設定 > 拡張カラーパレット色

ここで設定すると標準機能の時に選択できた白色の一部がオリジナルの色として使えるようになります。
ただし、ココで設定した色はブログ全体で利用されるので、あとになって変更するとブログ内のすべての色が変わってしまうので気を付けてください。
HTML編集で設定
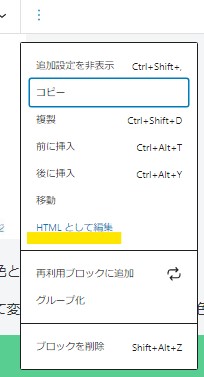
見出しごとに細かい設定を入れたい場合は設定からHTMLとして編集を押すことで細かい設定ができます。

中身は今回の場合だと↓↓を使いました。
<h2 style="font-size: 1.7em;/* フォントサイズ */
font-weight: bold;/* 太字 */
padding-top: .7em;
padding-bottom: .7em;
padding-left: .5.0em;
margin-bottom: 2em;
background-color:#58CE91;/* 背景カラー */
color: #ffffff;/* フォントカラー */
"><span id="title1">HTML編集で設定</span></h2>本来であればテーマのCSSファイルを編集して呼び出すのがいいかもしれませんが、一時的に使いたいのであれば、このやり方がいいと思います。

以上です!
この記事が誰かの助けになれば嬉しいです!
良かったら↓↓のいいねボタンを押してもらえると励みになります!!
質問や不明点、間違ってる情報等あればご連絡いただければ喜びます!!
ばいばーい!
