どうも!シスブロ(@sysbloblog)です!
前回↓↓の記事でConoHaWINGでのWebアプリ開発について色々調べてました。
その後、追加で調査してドンドン作っちゃってました!
そして!そして!ついに完成してWebアプリ公開しましたよ♪
それがこちら↓↓!!
ハロプロのメンバー名を入れるとそのメンバーカラーを表示するアプリになります!
しょうゆ。さんに情報提供いただき、作ることができました★ありがとうございます!
しょうゆ。さんは動画アップされているのでぜひ見てみてください~
※私自身は残念ながらハロプロは、かじる程度です。
今回はその過程で調べたことやハマった部分など書いていきたいと思います!!
今回の内容
前回、↓↓のようなことを書いてましたが、この時は四則演算ができる電卓を作ってました。
少しだけやってみたところ、ConoHaファイルマネージャーでpublic_html配下にフォルダを作ってHTMLファイルを入れれば動いたので一旦は満足です(笑)
アクセスする方法は↓↓のURLでアクセスできました!
https://sysbloblog.com/[フォルダ名]/index.html
早くアプリ作成に行きたいですが、PHPからDBへアクセスするあたりがよくわからないので、まだ下準備が必要かな?と思ってます!
今回はPHPとMySQLを使って冒頭のアプリを作れるようになるまでの過程が記事の内容になります。
DBの作成やアクセス、PHPでの処理作成、ブログへの埋め込みがメインになります。
ちなみに電卓はこちら↓↓を参考にさせて頂き、HTMLとJavascript(JQuery)、CSSを試してみてます!
https://alice.helixcode.net/~bando/Materials/WebStudy/
※後でわかったのですが、権威のある先生が作ってるサイトみたいです。。。そりゃわかりやすいわけですね♪
他にも色々なWebアプリを作ってくださっているので今後参考にしてみたいです!
出来上がったのは↓↓です!まったく中身はわかってなかったですが、動いて楽しいのでヨシ!
https://sysbloblog.com/webapptest/javascript/
参考サイトのコードを使わせてもらって、JQueryはサイト通りライブラリ的なファイルを同じ階層に置いて↓↓のようにしてもいいですし
<script src=”jquery-1.12.4.min.js”></script>
↓↓みたいな感じでネットからとってくることもできるみたいです。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js”>
CSSも今回初めて触ったのですが、ライブラリみたいなものですね~
CSSファイルでデザインを定義して、HTMLファイルとかから定義を呼びだすような感じになってました。
コピペで楽しんだので中身は詳しくわかりませんが(笑)今後は自分流のデザインを作っていきたいですね!

サンプルサイト作成・DB作成
こちら↓↓のサイトのSTEP4からを参考にさせてもらっています!
https://se-shine.net/wepapp-7step-launch/
1~3はWebアプリの仕組みや設計、開発環境についてなのでちゃんと読んでません(笑)
しいて言うなら前回のPart1の記事が仕組みや設計、開発環境に該当するかと思います!
実際にプログラムを書き換えたりするときはconohaファイルマネージャで使えたACE Editorというのを使ってますw
参考サイトは最後にサンプルコードを記載してくださっているので、最初にそちらを見てから進めるととても分かりやすいと思います!
STEP4でユーザからの入力を処理する方法が書かれており、STEP5がシスブロが知りたかった「DB準備~DBへの入力から出力まで」の記載があります!
なんといってもSTEP7でセキュリティ面も考慮してくださっているのは最高ですね!
実際に試した工程としてはConoHaファイルマネージャで↓↓のようにファイルを配置して中身を書いていくことになりました。
public_html/sysbloblog.com/webapptest/
└ index.php
└ regist.php
└ select.php
└ view.php
毎回この階層に移動するのが面倒な場合はフォルダを右クリックしてよく使う項目に入れちゃうと楽です!
また、中身の編集は先ほど書いていた通り、右クリックのファイル編集かツールバー?からACE Editorを起動して編集していきます。
ConoHaWINGの場合はDBアクセスを行うPDOの処理のところでConoHaコントロールパネルのサイト管理の中にあるデータベースの情報を持ってくる必要があります。
具体的には↓↓の通りに入れればつながるはずです!
new PDO(‘mysql:host=「接続先ホスト」;dbname=「データベース名」;charset=「文字コード」’,’「ユーザ名」’,’「パスワード」’);
パスワード間違いがよくあるミスかな~?と思うので要注意です!
シスブロはアクセスできなくて、型の固定とか色々試した結果、パスワード間違えでした。。。
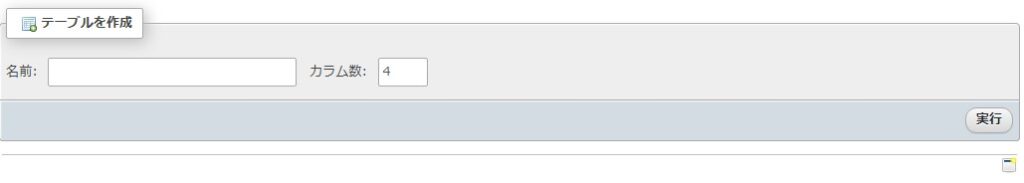
DB作成は詰まるところがなかったのですが、サイトとはDBを新規作成する手順が少し違ったので・・・
新規作成時は↓↓の画像のところから作成しました。

で、完成したのは↓↓のサイトです!ほぼサンプル通りですね!ありがたや・・・ありがたや・・・
https://sysbloblog.com/webapptest/

Webアプリ公開でやったこと
ここまでは調査やお勉強のような内容でしたが、ココからは実際に作成したアプリについてです。
アプリ開発
サンプルサイトの作成と同様の手順でアプリを作っていきます。
アプリの作りは検索内容をもとにDBの情報とカラーコードを出力し、カラーコードをもとに色のサンプルを表示しているだけになります。
ただ、「いい感じの検索」を実現する方法を知らなかったので以下で何とかしてます。
いい感じの検索を実現するために「部分一致」と「スペース削除」を実装しようと思いましたが、SQLとPHP変数の組み合わせが必要になります。
↓↓のような形でREPLACEでスペースを消した上で、あいまい検索のための「%」は変数に入れて対応しています。
$stmt = $pdo -> prepare("SELECT * FROM 「テーブル」 WHERE 「フィールド名」 like REPLACE(REPLACE(:「変数名」,' ',''),' ','')");
$「変数名」 = '%'.$「変数名」.'%';
$stmt -> bindValue(':「変数名」', $「変数名」, PDO::PARAM_STR);
$stmt -> execute();
$hoge = $stmt -> fetch();ブログサイトへ埋め込み
ConoHaファイルマネージャ上で完成させたのは良いものの、基本的にはサンプルと同様に文字とテキストだけの味気ないページが出来上がりました。
できたページのリンクをブログ貼るようなスタイルでもいいかな?とは思ったものの・・・
せっかくConoHa上で作ってるのにブログサイトの中にうまく埋め込めていない!となったので以降は埋め込み方法です。
埋め込み方法
調べた感じだと↓↓に記載のようにWordPressのテーマの中にある「function.php」にプログラムを書いてブログ記事内でショートコードとして読み込めば埋め込みができるとわかりました。
https://www.sejuku.net/blog/67450
やっぱり言語選択でPHP選んでよかったですね!
WordPressの管理画面から「外観」を選択し、「テーマエディター」に入ると「テーマのための関数」というのがあるのでそこを編集します。
ConoHaファイルマネージャで↓↓のパスのfunction.phpを編集しても大丈夫です。
public_html/sysbloblog.com/wp-content/themes/cocoon-child/
注意点
おそらく親テーマを編集するとアップデートとかで消えてしまう気がするので、子テーマを編集するようにしています。
あとはfunction.phpはテーマのデザインにかかわる部分なので、うまくPHPが書けていないとブログのデザインが崩れまくったりするので(笑)ご注意を!
シスブロはダブルクォーテーションをつけていないせいでブログサイトのレイアウトが崩れてしばらくハマりました。
元のPHPファイルで動いていてもサイトに埋め込むとレイアウトに影響を与えるような事象が発生していたので要チェックです(笑)
すでに「<?php」が書いてあったり、functionの中にfunctionが入ることになり、場合によっては気を付ける必要があるので注意です。
また、funtion名がテーマで利用している名称と被ったりすることもあると思うので、都度名称変更が必要になります。
ショートコードが一番上に表示される
ココまで微修正しつつ完成したら記事のブロックでショートコードを呼び出せば使えるのですが、文章の間でショートコードを呼び出しても埋め込みたい内容が一番上に表示されてしまいます。。。
直し方は↓↓を参考にしました!
functionが始まった直後に↓↓を記載して、
ob_start();最後のカッコ閉じの前に↓↓を記載すると大丈夫みたいです。
return ob_get_clean();サイドバーの目次にもショートコードが埋め込まれる
サイドバーに画面追従の目次を入れていたのですが、なぜかそこにもアプリが埋め込まれていておかしくなっていました。
原因はショートコードの中にHTMLも記載していたため、そのHTMLのタイトルなども目次の対象になってしまっており、発生していたようです。
対策としてはそもそもアプリのページには目次を表示しないというのもありですが、目次をどうしても使いたい時に困ります。。。
ショートコードの中ではアプリのコアになる部分のみを記載し、タイトルは記事内に書くことで回避できました。
funciton.phpの中に長々と書きたくない・・・
せっせとfunciton.phpの中に作ったソースコードを移行したものの、いろんなアプリを作り始めたらfunciton.phpがぐちゃぐちゃになってしまう!
と、いうことで!function.phpから別のファイルを読み込んでしまいましょう!
funciton.phpと同じ階層に「include」というフォルダを作って今まで作ったPHPファイルを配置し、function.phpでは↓↓のように記載することで呼び出すことができちゃいます!!
require ( dirname(__FILE__) . '/include/「ファイル名」.php');これでアプリごとにPHPファイルを分けて管理できるのでわかりやすいですね♪
ブログデザインの流用
最後にもともと使っていたデフォルトの検索ボックスをブログ内で使われているサイト内検索の検索ボックスと同じモノに変える方法を記載します!
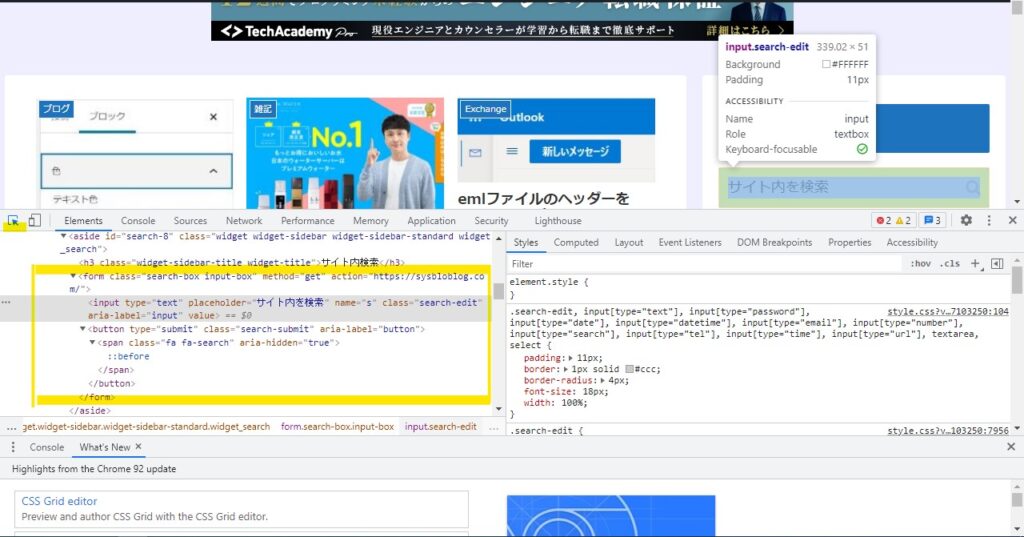
ブログのCSSを流用することになるのですが、ブラウザの開発者ツールでソースを確認します。
↓↓の気色塗りの部分が該当してますね!

私のアプリでは↓↓みたいな感じに書き換えて使わせてもらいます。
<form class="search-box input-box" method="post" action="">
<input type="text" placeholder="メンバー名で検索" name="member_name" class="search-edit" aria-label="input" value="">
<button type="submit" class="search-submit" aria-label="button" name="datapost">
<span class="fa fa-search" aria-hidden="true">
</span>
</button>
</form>これでデザインもある程度統一感があって少しはマシになったんじゃないでしょうか?
最後に
いやぁ~思ったよりもサクッと完成して自分でも驚いています!
ConoHaWINGでwebアプリができるのか心配してたんですが問題なくてよかったです!
ConoHaWINGは月額1000円程度でサーバが利用でき、独自ドメインが無料で2個ついてくるのでいろいろ試せますよ!
WordPressも自動設定してくれるので、楽々設定ですし、毎日自動バックアップを取ってくれるので何かあってもリストアできて安心です♪
よかったら↓こちら↓から見てみてください♪

今後もWebアプリを作っていきたいと思っていますが、今はWebスクレイピングにも興味が出てきました(笑)
とりあえずはよくある西暦和暦変換とか進数変換とかを作ってみようと考えています!
スクレイピングも情報まとまり次第記事にしていきたいですね!
以上です!
この記事が誰かの助けになれば嬉しいです!
良かったら↓↓のいいねボタンを押してもらえると励みになります!!
質問や不明点、間違ってる情報等あればご連絡いただければ喜びます!!
ばいばーい!