どうも!シスブロ(@sysbloblog)です!
今回はGoogle Analytics(グーグルアナリティクス)についてです!
多くの方はUAコード(ユニバーサルアナリティクスコード)を設定してGoogleアナリティクスを設定し、サイトへのアクセスを分析されているかと思います。
ただ、最近のGoogleはGA4コード(Google Analytics for 4 コード)を設定して利用するGA4への移行を推奨しているようです!
個人情報保護の観点でUAでの情報収集が今後できなくなるようなので、GA4に移行していくのは必然でしょうけどね・・・
この記事はとりあえず両方同時に使って、データを集めておくことで、必要に迫られれば切り替えや双方の良いところを取って分析ができるように準備をしましょう!という記事になってます!
GA4設定しておかないとデータがたまらないので、分析もしようがありませんからね!
実際にGA4でデータ収集した結果は↓こちらに追記していっていますので気になる方はどうぞ!
GA4プロパティの作成方法
細かいことは良いのでとりあえず設定方法です!(笑)
さぁ!取り掛かろう!と思ったら、2023年7月1日からUAは使えなくなるとかでてますね・・・
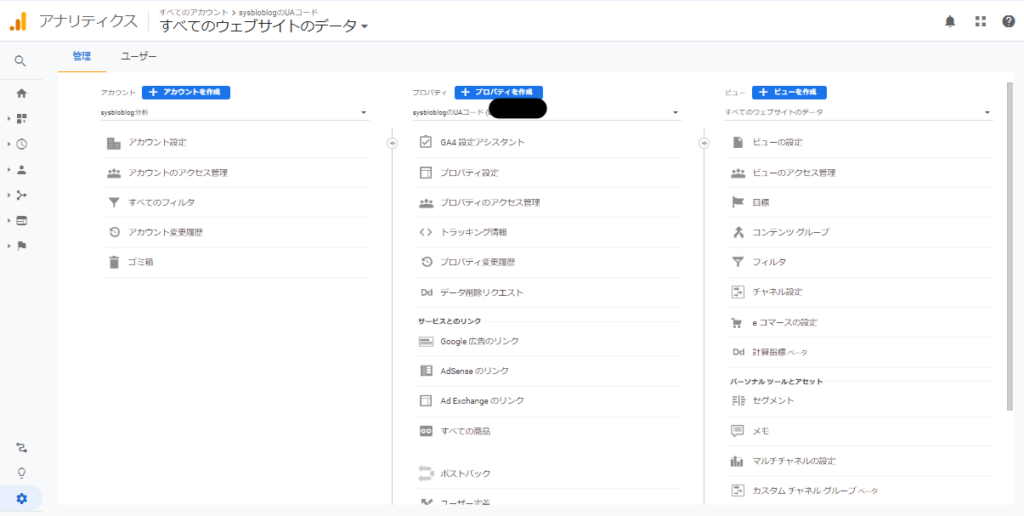
気を取り直して!設定していきましょう!画像左下の「管理」を押してプロパティの画面を表示します。

表示できたら「プロパティを作成」をクリックしましょう。

するとプロパティ作成画面で色々設定していきます。

これでサクッとGA4のプロパティの作成が完了です!

GA4とUAの並行稼働設定方法
続いて完成したGA4プロパティにUAと接続する設定を入れていきます!
まずは、「管理」からGA4のプロパティを開き、「データストリーム」を開いたら「ストリームを追加」をクリックします!

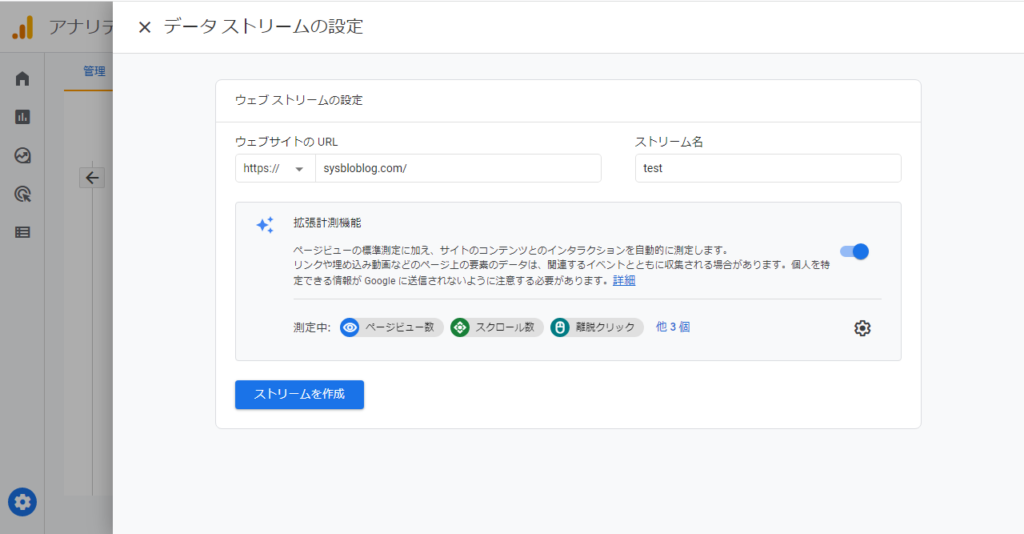
サイトのURLとストリームの名前を入力します。
今回はtestとしてますが、UAの接続であることがわかるように名前つけるといいと思います。
入力が完了したら「ストリームを作成」をクリック!

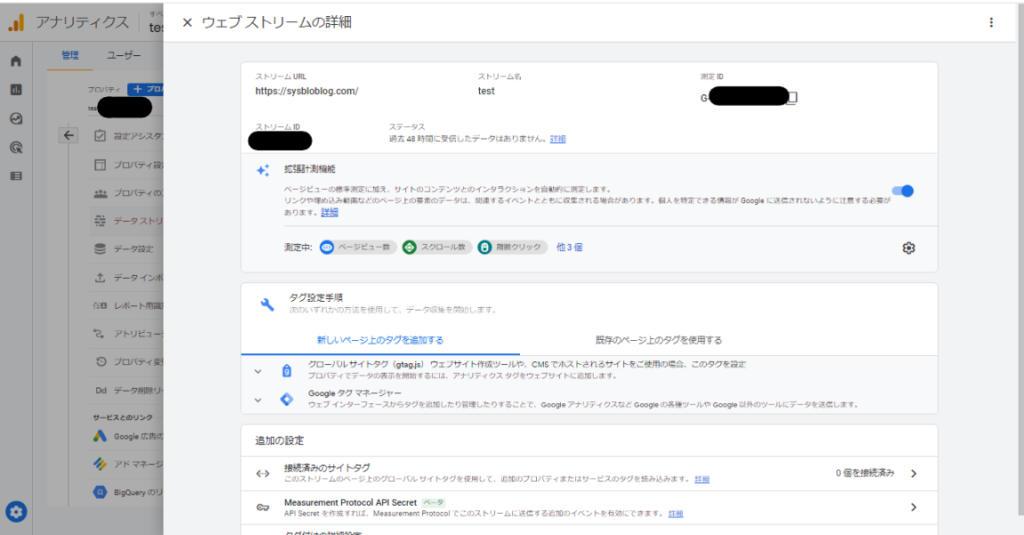
画面が変わったらストリームが完成したので、下の方にある「接続済みのサイトタグ」をクリックしてUAを接続していきます。

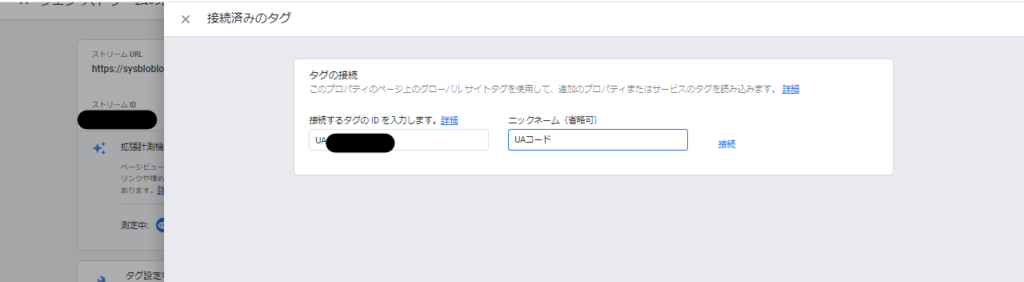
「接続するタグのID」はUAコードでニックネームはUAであることがわかる名前を付けておくとよいと思います。
入力でいたら右の「接続」をクリック!

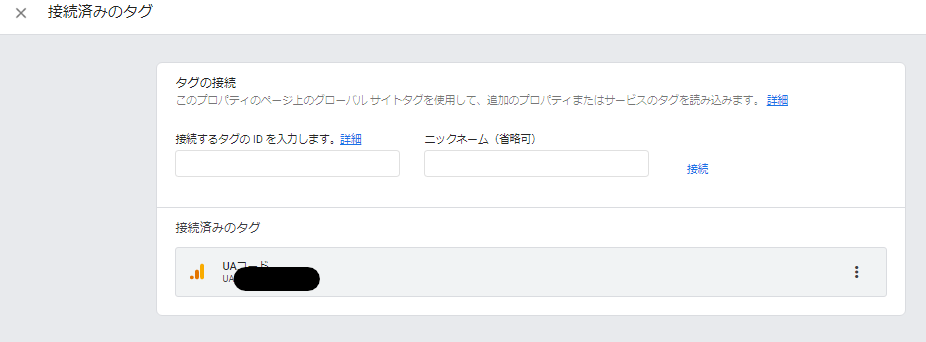
接続済みのタグとしてUAコードが表示されればGoogleアナリティクス側の準備は完了です!

WordPress(Cocoon)の設定
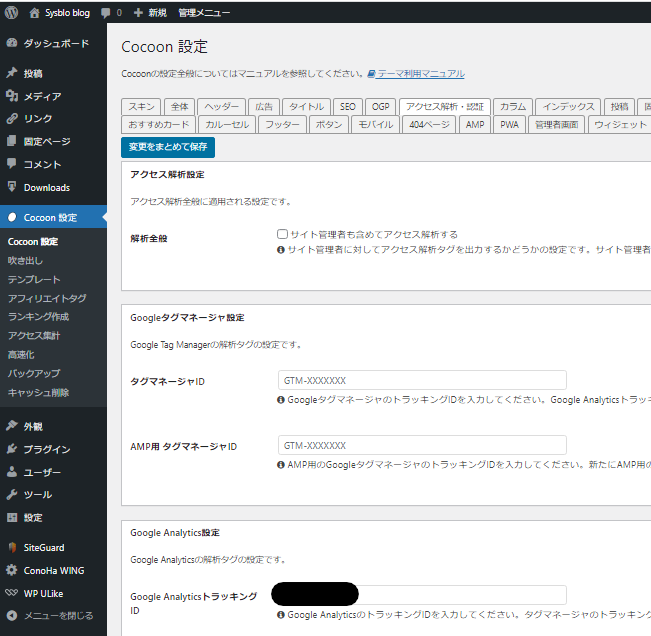
まずはCocoon設定のアクセス解析・認証を開きましょう!
Google Analytics トラッキングIDにUAを使われている方はすでにコードが入っているかと思いますので、GA4のコードに書き換えましょう。

これで設定は完了です!
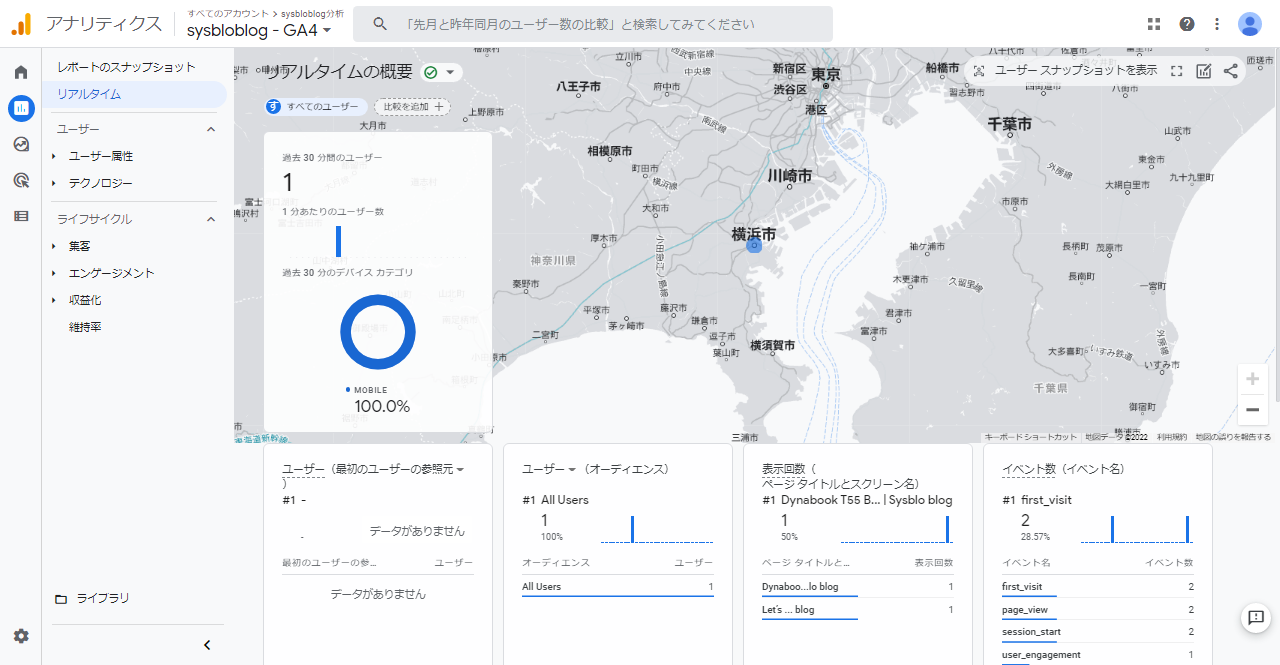
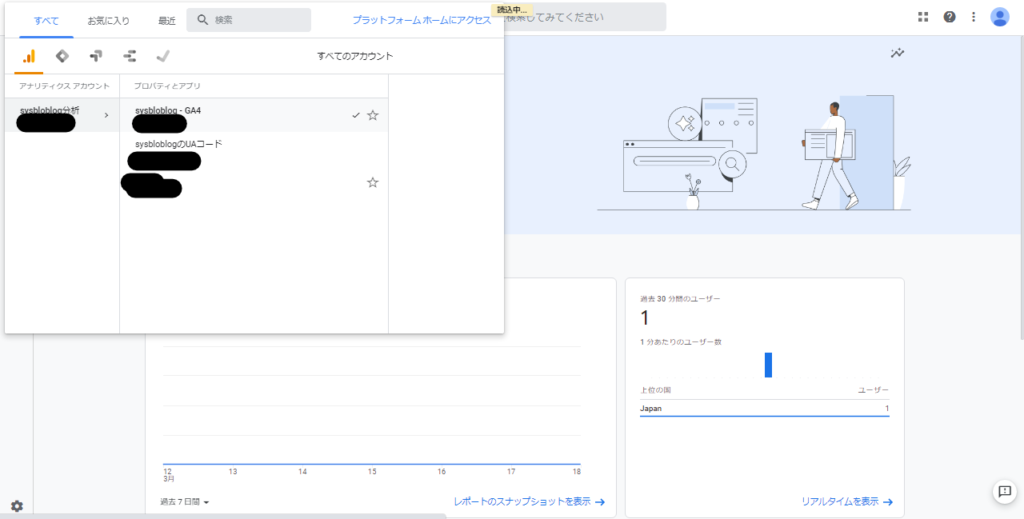
これでアナリティクスのホームからGA4に切り替えればいつでもGA4の分析ができます!
リアルタイムアクセスなどでGA4でもUAでもアクセスがあることを確認すれば並行稼働の設定ができています!

最後に!ブログはConoHaWINGがおすすめです!月額1000円程度でサーバが利用でき、独自ドメインが無料で2個ついてくるのでいろいろ試せますよ!
WordPressも自動設定してくれるので、楽々設定ですし、毎日自動バックアップを取ってくれるので何かあってもリストアできて安心です♪
国内最速・ドメイン付きレンタルサーバ!Wordpress設定超簡単!
「ConoHaWING公式サイト」こちらのリンクからどうぞ!

以上です!
この記事が誰かの助けになれば嬉しいです!
良かったら↓↓のいいねボタンやシェア、フォローしてもらえると励みになります!!
質問・不明点・間違ってる情報等あればご連絡いただければ喜びます!
ばいばーい!