どうも!シスブロ(@sysbloblog)です!
今回はGoogleAdsense広告の「広告設定のプレビュー」でサイドバーが表示されない事象についてです。
広告設定のプレビューでは画像↓の右側アイコンでモバイル(スマホやタブレット)とパソコン(PC)の見た目のプレビュー切り替えができるはずなのです。

しかし、WordPress(ワードプレス)とCocoon(コクーン)を使用している場合はPC版を表示することができません。
表示することができないとサイドバーに表示される自動広告の削除などができずに困ることもあります。
それを今回は解決していきたいと思います。
結論
Cocoonの親テーマのCSSスタイルシートの書き換えで対応しました。
※親テーマの書き換えはテーマの破損も考えられますのでバックアップを取るなど、十分注意してください。
以下を開いて10193行目のmax-widthの値を999px以下に設定すればOKです!
WordPress管理センター > 外観 > テーマファイルエディター
親テーマを設定しているのでテーマの更新があるとリセットされてしまうと思いますが、アドセンス広告のプレビューを見たい時だけ設定すればよいと思います。
設定方法詳細
設定方法の詳細を記載していきます。
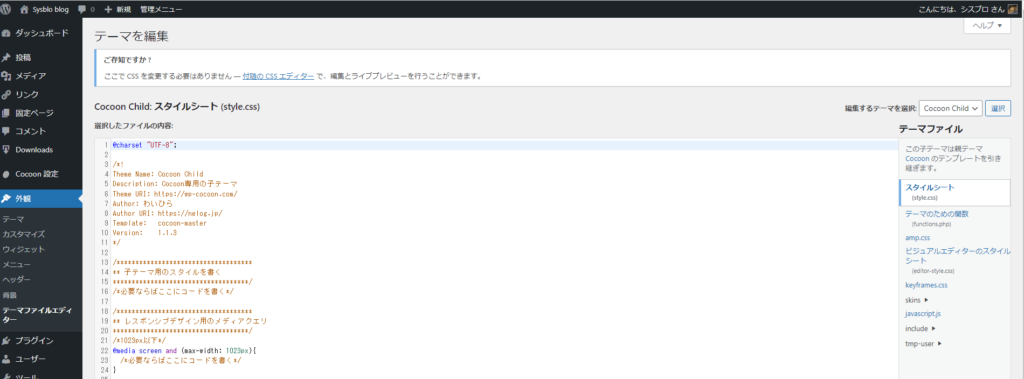
結論でも書きましたが、まずはコチラ↓の画像のように「WordPress管理センター > 外観 > テーマファイルエディター」にアクセスしましょう。

この画像ではCocoon Child(子テーマ)が選択されており、PC向けのレスポンシブデザインを実装したい場合の記述がありますが、1023pxに設定されていることが見て取れますね!
しかし、ここは追記したい時用なので今回はもっと根本的な設定部分を触っていきます。
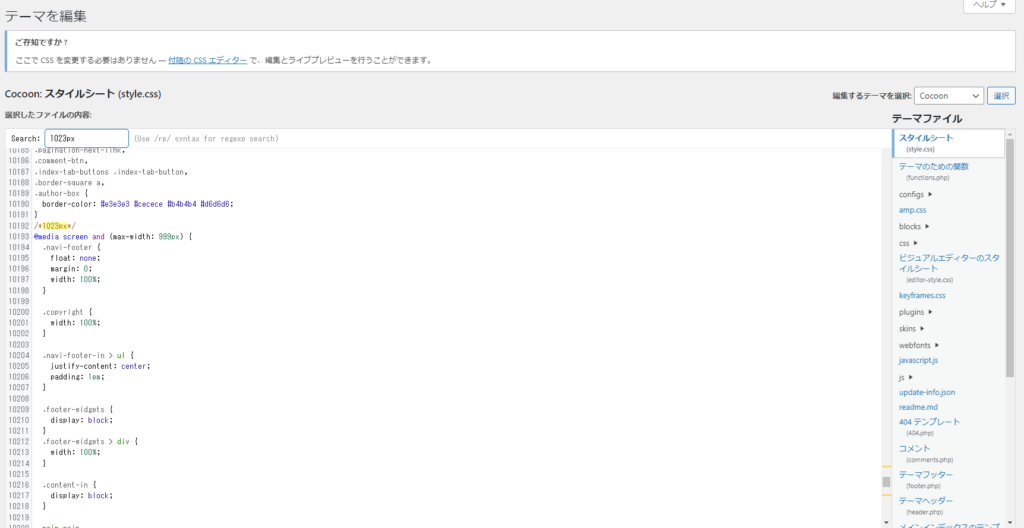
親テーマを編集するために右上の「編集するテーマを選択」から「Cocoon」を選択しましょう。
編集するファイルはスタイルシート(style.css)ですので右側のファイル一覧から選択します。
そして、ソースコードが記載されている部分を選択して、「 Ctrl + f 」を押すと検索ができるので、「1023px」と検索しましょう!
(うまく検索できない人はスクロールで頑張ってくださいw)
すると、いくつか候補は出てきますが、コチラ↓のように10193行目に今回の本命が登場します。

テキストだと、こんな↓感じです。
@media screen and (max-width: 1023px) {
.navi-footer {
float: none;
margin: 0;
width: 100%;
}
...
つづく
...
...admin-barという記載が続く個所などがあるのですが、おそらく管理者向けの画面の設定なので、今回は訪問者向けのページなのでnavi-footerなどの設定をしている個所を変更します。
変更後はコチラ↓のようにしています。
/*1023px*/
@media screen and (max-width: 999px) {
.navi-footer {
float: none;
margin: 0;
width: 100%;
}
...
つづく
...
...アドセンスの広告設定のプレビューを開発者ツール(デベロッパーツール)で見るとわかるのですが、パソコン向け画面のプレビューは1000pxに設定されており、ギリギリCocoonの設定に足りていないのが今回の事象の原因だったようです。
そのため、私は999pxに設定を変更しています。
おそらく1023pxに設定されている理由は解像度1024pxを境界にしたいからだと思うので、設定意図を推測する限りは999pxへの変更も特に支障がないと考えています。
ってなわけでプレビュー画面でサイドバーが表示できました!

他の設定方法(番外編)
デベロッパーツールの話が出ていましたが、最初はツールから直接書き換えればサイドバー見えるんじゃないか!?と思って以下の記載を見つけ出し、1024pxに設定してみたりしてました。
(なんの情報かわからない部分もあったので一部伏字にしてますw)
<iframe class="preview-widget _ngcontent-sup-62 desktop-border" title="広告のプレビュー領域" src="https://autoads-preview.googleusercontent.com/*****/preview_ja.html" style="max-height: 900px; width: 1024px;"></iframe>しかし、これだと見た目の変更はできるものの、肝心の広告が正しく表示されず、広告表示位置の設定変更などには役に立ちませんでした。。。
以上です!
この記事が誰かの助けになれば嬉しいです!
良かったら↓↓のいいねボタンやシェア、フォローしてもらえると励みになります!!
質問・不明点・間違ってる情報等あればご連絡いただければ喜びます!
ばいばーい!
