どうも!シスブロ(@sysbloblog)です!
今回はGoogleサーチコンソールを見ていると 「検出 – インデックス未登録」がいっぱい出ていたので確認したところ、はてなブログから移行してきてWordPress のクラシック表示になっていた記事たちだったので改善してみようという内容です。
タイトルが編集できなかったり、
見出しサイズが違ったり、
目次の見た目が違ったり、
ゴミテキスト(こんなの⇒</>)があったり
したので、消し方等を備忘として残しておきます。
リンクが消えたり、表示がうまくいかないことも出てくるかと思いますので、バックアップはしっかりとるようにしましょう。おかしくなってもシスブロは責任取れませんので・・・
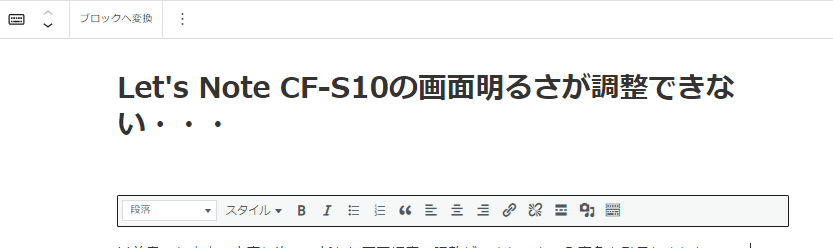
クラシックからブロックへ変換
ブロックに変換したい箇所(クラシックと記載されている箇所)にカーソルを持って行って、画像の左上にあるブロックへ変換をクリックするだけですね!
クラシックになっている部分が複数あったりするので、ちゃんと記事の一番下まで変換できているか?は確認するようにしましょう!

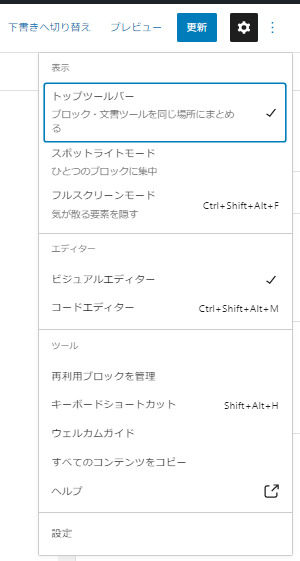
タイトルが編集できない場合の対応方法
タイトルが編集できない記事もあったので、画像右上の「…」からコードエディターを選択してから、コードエディターを終了すると編集できるようになります!


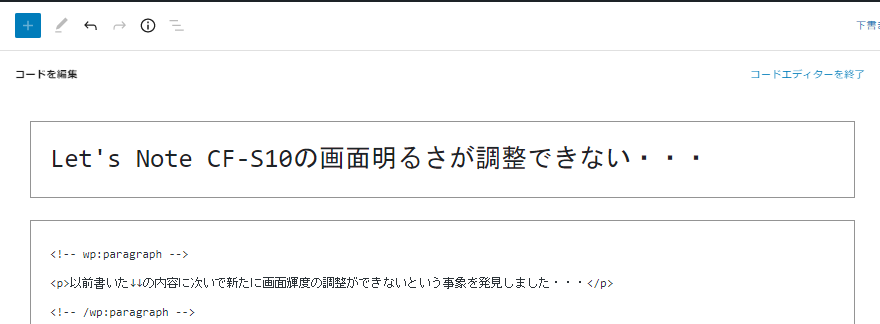
ゴミテキストの消し方
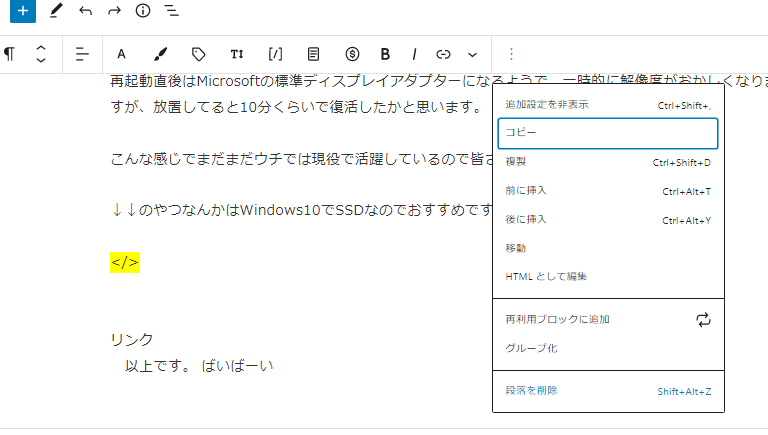
画像のような黄色い背景で「</>」と記載されているテキストが現れるのですが、これがなかなか消せず・・・

他の文章と同じ段落になっている場合は↓画像↓のように独立させてから「段落を削除」で消し去ることができました!

見出しサイズを修正する
見出しサイズが1段階ずつ小さかったのですが、こればっかりは手動で直しました。。。
目次を修正する
目次についてはリストにリンクがついた形で移行されてきましたが、標準の目次自動追加機能があるので消してしまって大丈夫です。
ただし、H2サイズの見出しがないと追加されないようなので、前の章の見出しサイズの調整が必要になります・・・
以上です!
この記事が誰かの助けになれば嬉しいです!
良かったら↓↓のいいねボタンを押してもらえると励みになります!!
質問や不明点、間違ってる情報等あればご連絡いただければ喜びます!!
ばいばーい!